En primer lugar ve a Divi -> Opciones del tema. Selecciona si quieres mostrar u ocultar Facebook, Twitter, Google+ y/o Instagram en los correspondientes botones:

Abajo de todo introduce el siguiente texto en el apartado de CSS Personalizado. En este caso añado LinkedIn y Youtube, pero puedes añadir la red que quieras cambiando el icono y el nombre. En este link se encuentra la lista completa de iconos para Divi:
Code
.et-social-linkedin a.icon:before {
content: «\E09D»;
}
.et-social-youtube a.icon:before {
content: «\e0a3»;
}
Ahora, en tu administrador de archivos o File Manager:
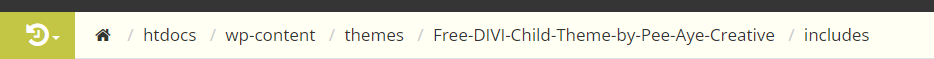
1. Crea una nueva carpeta «includes» dentro de la carpeta de tu tema hijo:

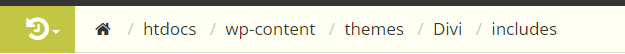
Dentro de esta carpeta creada deberás copiar el contenido de social_icons.php que se encuentra en:

De manera que el resultado final será este:

Añade este código al final del archivo social_icons.php recientemente creado con tus urls personalizadas (antes de la etiqueta ul):
Code
¡Guarda y listo!
Nota: para este tutorial necesitas tener un tema hijo de Divi. En mi caso utilizo este tema, que puedes descargar totalmente gratis.