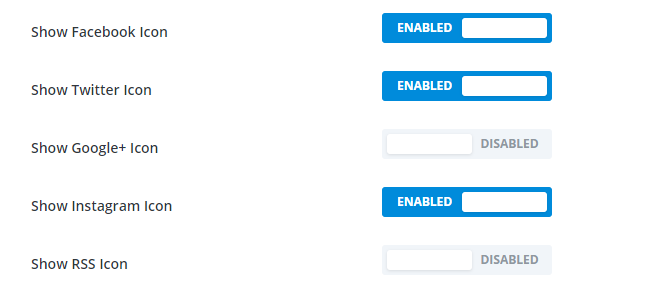
First, go to Divi -> Theme Options. On there, you can choose if you want to show or hide some Social Icons:

Then, at the bottom (Custom CSS) add the following code if you want LinkedIn and YouTube. If you want a different icon just change the content and the name. Open this link to see the full icon’s list:
Code
.et-social-linkedin a.icon:before {
content: “\E09D”;
}
.et-social-youtube a.icon:before {
content: “\e0a3”;
}
Now, in your File Manager:
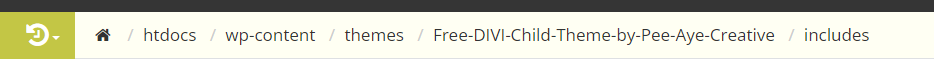
1. Create a new folder “includes” inside your Divi child theme:

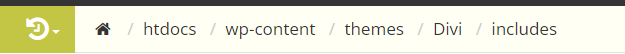
Inside the folder you have to copy the content inside social_icons.php, located in:

The final result is:

Add the next code at the end of your social_icons.php (the one that you have created) with your urls(before the ul tag):
Save and you are done!
Note: for this tutorial you need a Divi Child Theme. I’m using this one, that is completely free, but you can use anyone.